配置図作成アプリ開発日記 02
頑張って作ってますよ?
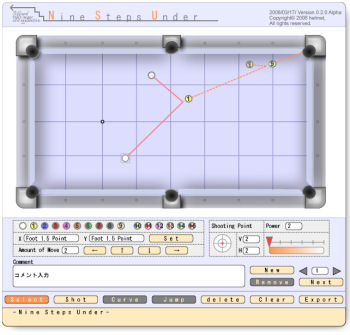
とりあえず線は引けるようになったけど、まだ公開できるレベルではないっす。
座標計算とかで中学の代数幾何の知識が必要になり、Webで調べまくる日々。
円の方程式とか交点の算出とかベクトルとか、すっかり忘れてますがなにか?
作ってるうちに色々追加したい機能が出てきて、さぱーり進捗しません。
これが仕事だったら「仕様変更じゃ、ゴルァ!」というところですが。
やっぱり要件定義って難しいね。
あと、「そもそもSVGを表示するのにプラグインが必要ってどうなのよ?」などと思い始めてしまった。
とりあえず現行のSVG使用のまま作って、VML使用にしてDOMの操作とイベントハンドリング部分を置き換えてHTMLバージョンを作ろうと思ってる。
画像の変換に関しては、SVG出力とPNGとかのラスタ、ビットマップイメージへの出力を考えているが、
SVG以外への変換にはサーバサイドのパウアが必要っぽい。
っていうかJavaScriptじゃ無理。