配置図作成アプリ開発日記 03
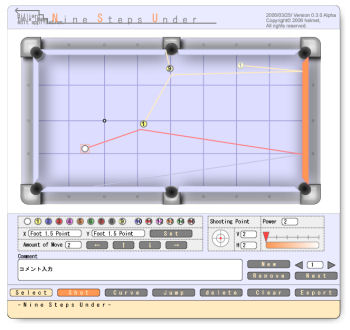
アルファ版公開します。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder.html
ボールが置けて線が引ける、それだけ。
Adobe SVG Viewer 3.03 が必要です。ここからダウンロードしてインストールしれ。
http://www.adobe.co.jp/svg/viewer/install/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
ローカルでも動作する。一式落としてNineStepsUnder.htmlをクリックしる。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder_v030alpha.zip
-
-
- -
-
使い方的な。
- 下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
- 配置したボールはDragで移動できる的な。
- 手玉をクリックすると下のほうのShotボタンが有効になる的な。
- その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
- そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
- そこでテーブル上をクリックすると、その地点までボールが移動する的な。
- クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
- ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
- 一度書いたら消せません。
- 画像ファイルに変換はできません。右クリックしてSVGを別名で保存とかするとSVG形式では保存できるけど、ボタンとかもくっついてきまっせ。
- カーブとかジャンプとかはかけません。
- 遅いって?ガタガタいうな!
-
-
- -
-
Shot描画時のマウス移動に対応して線を表示しているのだが、
あまりにも表示が遅すぎる。
大きなSVG上で線を書き直しているので、しょうがないのか。
っていうかやっぱSVG重い?
実験として、テーブル画像のJPGを背景にVMLで4本の線をマウス移動に対応して描画しなおすサンプルを作って、体感速度の違いを調べてみる。
ということで、SVG版の開発はここでストップして、VML使用によるHTML版に切り替えます。
IE5.0 以上しかサポートしないけど、別にいいか。